워드프레스 유저분들께서 가장 보편적으로 사용하는 제너레이트프레스(GeneratePress) 테마에 대해 알아보겠습니다. 로고 제작 후 넣는 방법, 파비콘 설정 그리고 위젯 Header 제작 및 모바일 가독성 좋은 사이즈 설정 방법까지 소개해 드리겠습니다.
목차
1. 제너레이트프레스 테마는?
2. 로고, 위젯 제작 및 설정 방법
3. 파비콘 만들기(사이트 아이콘)
제너레이트프레스 테마는?
제너레이트프레스 테마는 2015년 출시된 테마로 빠르고, 가볍다는 특징을 가지고 있어 워드프레스 사용자들이 많이 사용하는 테마입니다. 현재 가장 인기 있는 테마 중 하나이며 다양한 장점이 있습니다.
제너레이트프레스(GeneratePress) 테마 장점
- 빠르고 가벼운 테마로 웹사이트 속도를 향상해 줍니다.
- 여러 가지 기능을 제공하며, 다양한 웹사이트를 구축할 수 있습니다.
- SEO에 최적화되어 있기 때문에 검색엔진 상위노출에 유리합니다.
- 모바일 친화적으로 되어 있어 모바일 방문자가 편리하게 사용한다.
제너레이트프레스 테마의 장점 중 특히 SEO 최적화 부분은 수익형 블로그를 운영하고자 하는 블로거에게 가장 매력적인 부분이며, 이에 따라 워드프레스 유저분들에게 꾸준히 사랑받는 테마입니다.
무료 버전으로 설치할 수 있으며 유료 버전 구매 시 더 다양한 기능을 활용해 볼 수 있습니다. 처음 워드프레스 사용하는 유저분들은 무료 버전 선택해도 무리 없이 여러 기능을 사용할 수 있습니다.
로고, 위젯 제작 및 설정 방법
처음 워드프레스 블로그를 시작할 때 가능하면 필수적인 부분들은 꼭 세팅하고 다음 단계로 넘어가는 것이 좋습니다. 특히 로고와 위젯, 파비콘은 건물로 비유하면 간판과 같은 역할을 하기 때문에 먼저 작업 후 설정해 두면 좋습니다.

제너레이트프레스 테마에서 요청하는 로고 제작 사이즈는 가로 350픽셀, 세로 70픽셀입니다. 디자인이 가능한 분들은 포토샵, 일러스트와 같은 툴을 활용해 직접 제작해 보면 더 개성 있는 브랜딩 블로그를 만드는 데 도움이 됩니다.
최근에는 AI를 활용해 이미지를 무료로 제작해 주는 웹사이트가 많아지고 있습니다. 뤼튼(wrtn), 캔바(Canva) 사이트를 방문해 간편하게 제작해 볼 수 있습니다. 하단 글을 참고하면 뤼튼을 통해 다양한 이미지를 만드는 방법에 관해 확인할 수 있습니다.
2023.07.10 - [IT인터넷/티스토리 수익형 블로그 정보] - 뤼튼 wrtn 활용 블로그 썸네일 만들기
뤼튼 wrtn 활용 블로그 썸네일 만들기
다양한 곳을 직접 방문해서 사진을 남길 수 있는 맛집, 여행블로거와 달리 정보성 글 위주로 작성한다면 사진을 첨부할 때 어려움을 겪게 됩니다. 정보성 블로거 특성상 많은 사진은 넣지 못하
stock0901.tistory.com
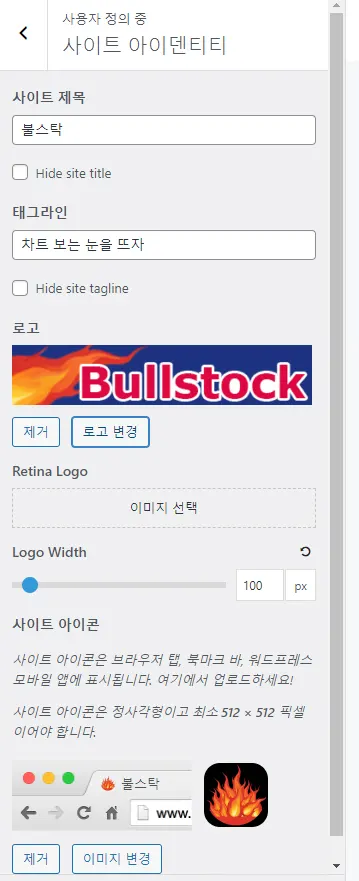
가로 350픽셀 세로 70픽셀의 로고를 만들었다면 이제 로고를 적용해 보도록 하겠습니다. 우선 '외모' 메뉴를 클릭 후 하위메뉴인 '사용자 정의하기'로 이동해 줍니다. 그다음 하위메뉴인 '사이트 아이덴티티'를 누른 후 새로 만든 로고를 업로드해 줍니다. 여기까지는 무리 없이 진행하실 수 있습니다.
'외모' > '사용자 정의하기' > '사이트 아이덴티티' > 로고 업로드

지금부터 모바일 사용자에게 가독성 높이는 세팅 방법에 대해 알아보겠습니다. 상단 이미지를 참고하여 따라와 주기 바랍니다. 사이트 제목과 태그라인을 작성 후 로고까지 반영했다면 Logo Width 부분에서 px 부분을 100으로 맞춰 줍니다.
이 세팅은 모바일로 워드프레스 블로그를 보는 사용자에게 안정감을 줄 수 있습니다. 로고 크기가 100px 이상 커지게 되면 사이트 제목, 태그라인 부분이 옆으로 넘어가게 되면서(글씨가 바깥으로 나가게 됩니다) 가독성을 해치게 됩니다.
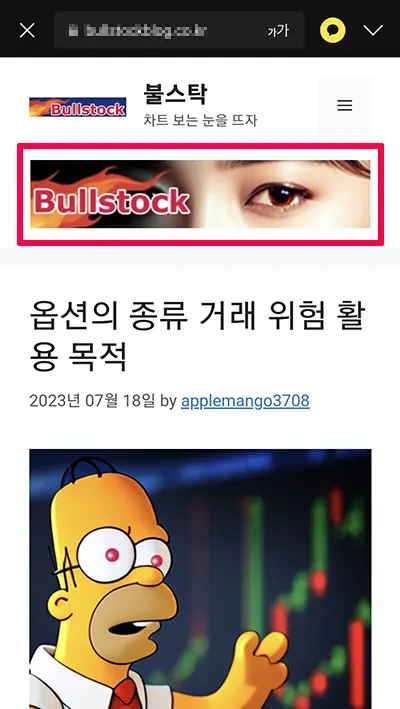
작아진 로고를 대신해 위젯 Header 기능으로 밸런스(Balance)를 맞춰 주면 좋습니다. 즉, 로고의 크기를 줄여 모바일 상단 화면에 맞추고 사이트 제목과 카테고리를 화면에 반영해 줍니다. 그리고 위젯 Header를 사용해 모바일에서 로고 대신 상단 배너 느낌을 살려 사용자에게 브랜딩을 각인시켜 주는 것입니다.

위젯 Header 등록은 '외모'에서 하위메뉴인 '사용자 정의하기'로 이동해 주시기 바랍니다. '위젯'을 클릭, 하위 메뉴인 'Header'로 누르면 이미지 등록할 수 있습니다.
'외모' > '사용자 정의하기' > '위젯' > 'Header' > 파일 업로드
저는 가로 350px 세로 70px 두 버전의 로고를 디자인하였고, 로고와 위젯 Header 디자인의 차별성을 주었습니다. 상단 이미지 사진에서 위젯 Header 부분은 빨간색 테두리 표시해 두었습니다. 참고 바랍니다.
Header 윗부분의 작은 이미지가 로고입니다. 모바일 사용자에게 보다 편안한 가독성을 제공할 수 있는 팁입니다. 시간이 조금 더 소요되더라도 두 버전의 디자인 작업 후 설정하는 것을 개인적으로 권장합니다.
파비콘 만들기(사이트 아이콘)
파비콘(사이트 아이콘)은 구글봇이 새로 만든 워드프레스 사이트를 보다 더 빠르게 인식하고 색인을 돕는 기능을 합니다. 또한 개성 있는 브랜딩 블로그를 만들 때 파비콘 설정은 필수입니다. 파비콘에 대한 정의는 하단의 링크를 통해 확인해 보실 수 있습니다.
2023.06.30 - [IT인터넷/티스토리 수익형 블로그 정보] - 파비콘 만들기 티스토리 블로그 SEO 최적화 필수
파비콘 만들기 티스토리 블로그 SEO 최적화 필수
작지만 SEO에 강한 파비콘 블로거라면 필수! 파비콘은 웹사이트를 대표하는 작은 그래픽 아이콘입니다. 아주 작은 사이즈(16X16픽셀)여서 많은 분들께서 티스토리 블로그 초기 세팅하실 때 무시하
stock0901.tistory.com
워드프레스 제너레이트프레스 테마에서는 티스토리 블로그와 달리 파비콘(사이트 아이콘)을 쉽게 적용할 수 있습니다. 사이즈 가로 512픽셀, 세로 512픽셀 정사각형으로 파비콘을 만든 후 '외모' > '사용자 정의하기' > '사이트 아이덴티티' > '사이트 아이콘' 등록해 주면 됩니다.

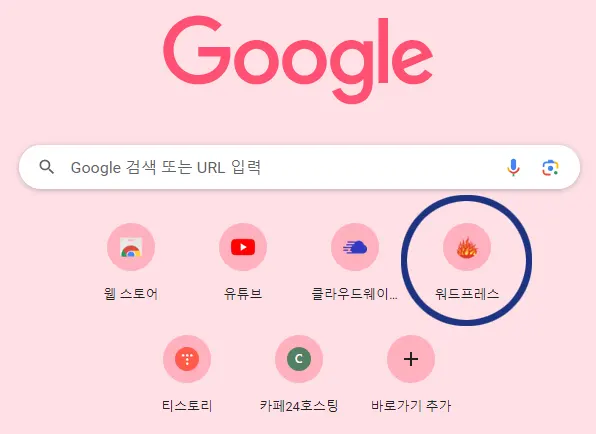
사이트 아이콘이 등록되면 상단 이미지와 같이 자신의 블로그를 브랜딩 시키는데 도움이 됩니다. 제가 만들고 있는 워드프레스의 경우 뜨거운 주식시장의 상승을 표현하기 위해 '불꽃'을 콘셉트로 사이트 아이콘 디자인 해 보았습니다.
비록 웹에서 보이는 사이즈는 아주 작지만 파비콘은 블로그를 방문하는 사용자에게 강한 인상과 웹사이트 아이덴티티(Identity)를 남깁니다. 잊지 말고 로고 등록하면서 함께 업로드하시길 바랍니다.
아이덴티티란? 사전적으로 변하지 않는 존재의 본질을 깨닫는 성질, 또는 그 성질을 가진 독립적 존재를 의미합니다. 주로 심리학에서 사용되는 용어로 쉽게 설명해 드리면 '정체성'을 뜻한다고 보면 됩니다.
제너레이트프레스 테마
가장 보편적이면서도 많은 유저가 사용하는 제너레이트프레스 테마에 로고와 위젯 Header, 파비콘을 설정하는 방법에 대해 알아보았습니다. 점점 웹사이트 정보를 모바일기기를 통해 보는 사용자가 늘어나고 있습니다.
따라서 워드프레스 설정 시 모바일 가독성에 중점을 두고 사용자 친화적 세팅을 한다면 블로그 체류시간을 늘리는 데 도움이 될 수 있습니다. 이는 워드프레스 블로그 SEO에도 도움이 될 뿐 아니라 세련된 블로그 아이덴티티에도 긍정적인 효과를 줍니다.



