기존 티스토리 블로그를 사용하던 유저는 워드프레스 블로그를 시작하면 내부, 외부 링크 추가 시 이미지 없이 달랑 URL만 나오는 것에 불편함을 느낍니다. 사진 이미지를 넣고 링크 추가를 통해 디자인과 가독성을 높이는 방법에 대해 알아보겠습니다.
목차
1. 내부, 외부 링크 추가 이유
2. 워드프레스 내부, 외부 링크 추가
3. 워드프레스 이미지 링크 추가
내부, 외부 링크 추가 이유
구글 SEO(검색엔진 최적화)에 따르면 블로그에 유입된 방문자의 체류시간이 높을수록 더 좋은 SEO 평가를 주고 있다는 것을 알 수 있습니다. 즉, SEO 점수를 높이려면 방문자를 더 오랜 시간 내 블로그에 체류하게 만들어야 합니다.
하지만, 평균적으로 글 하나를 방문자가 읽는 데 걸리는 시간은 2-5분 내외입니다. 이러한 부분에서 방문자에게 내 블로그의 다양한 글을 알리는데 중요한 역할을 하는 것이 바로 '내부링크'입니다.
또한 내부링크 외에 외부링크도 SEO에 긍정적인 역할을 합니다. 워드프레스 글의 SEO를 분석하는 플러그인 툴의 경우 내부, 외부 링크가 없으면 경고하고 있습니다. 이는 내부, 외부 링크가 글 작성 시 얼마나 중요한 부분인지 알 수 있습니다.
만약 기존에 티스토리 블로그를 키워왔다면 새롭게 시작하는 워드프레스 글 작성 시 티스토리 블로그글을 링크 걸어줄 수 있습니다. 외부링크를 통해 백링크 장점(트래픽)도 얻을 수 있습니다.
백링크를 통한 트래픽뿐 아니라, 워드프레스 작성글과 연관이 있는 주제라면 방문자에게 더 유익한 정보를 제공을 할 수 있어 방문자와 글 작성자 모두에게 긍정적인 시너지를 일으킬 수 있습니다.
이렇게 작성하는 글에 내부, 외부 링크 기능을 추가하면 궁극적으로 구글 SEO에 큰 도움이 됩니다.
워드프레스 내부, 외부 링크 추가
워드프레스 내부, 외부 링크 추가 방법은 매우 간단합니다. 다만 티스토리 블로그와 달리 단순히 URL주소만 작성글에 나오기 때문에 디자인적 완성도가 떨어집니다. 이러한 이유로 방문자의 가독성을 헤칠 수 도 있습니다.

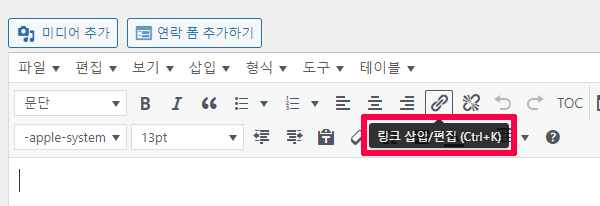
글 작성 도중 내부, 외부 링크를 넣고자 한다면 원하는 공간에 커서를 놓고 마우스 아이콘을 '링크 삽입/편집 (Ctrl+K)' 부분에 가져다 댄 후 클릭 해 주면 됩니다.
이후 'URL을 붙여 넣거나 글자를 입력해 검색' 팝업창이 뜨면 URL을 붙여 넣기 또는 검색 후 글을 찾아 넣어주면 됩니다.

너무나도 간단하게 내부, 외부 링크를 넣을 수 있지만 링크를 넣고 난 후 상당히 심심한 느낌을 지울 수 없습니다. 티스토리 블로그의 경우 '더보기' > '플러그인' > '이전 발행 글 넣기' 기능을 통해 이미지 사진과 함께 내부 링크가 나오기 때문에 더욱 심심한 느낌을 받게 됩니다.
2023.07.19 - [IT인터넷/티스토리 수익형 블로그 정보] - 워드프레스 제너레이트프레스 테마 로고 위젯 모바일 설정
워드프레스 제너레이트프레스 테마 로고 위젯 모바일 설정
워드프레스 유저분들께서 가장 보편적으로 사용하는 제너레이트프레스(GeneratePress) 테마에 대해 알아보겠습니다. 로고 제작 후 넣는 방법, 파비콘 설정 그리고 위젯 Header 제작 및 모바일 가독성
stock0901.tistory.com
상단 예시 내부 링크를 보면 티스토리 블로그에서 내부링크를 넣으면 보다 쉽고 깔끔한 이미지를 구현할 수 있습니다. 방문자 또한 이미지와 함께 제공되는 내부링크를 누르고 싶은 욕구가 높아짐을 알 수 있습니다.
그렇다면 워드프레스에서는 어떻게 내부, 외부 링크 추가 시 이미지를 보여줄 수 있는지 알아보도록 하겠습니다.
워드프레스 이미지 링크 추가
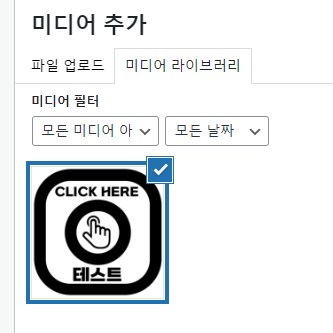
워드프레스의 경우 별도의 플러그인 설치 없이 이미지가 들어간 내부, 외부 링크를 만들고자 한다면 이미지를 먼저 만들어 주어야 합니다. 이미지를 만든 후 '미디어 추가' > '파일 업로드' > '업로드할 파일 놓기 또는 파일선택' 순서로 이미지를 업로드시켜 줍니다.

상단 이미지와 같이 업로드되었다면 대체 텍스트 > 제목 > 캡션 > 설명 순으로 이미지에 대한 텍스트를 작성해 줍니다. 이미지 사진에 대한 자세한 설명이 필요 없다면 작성하지 않아도 됩니다.

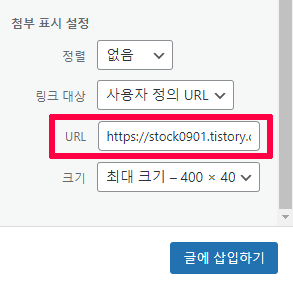
이후 하단에 있는 '첨부 표시 설정'에서 URL 부분에 내부 또는 외부 링크 넣을 주소를 복사, 붙여 넣기 해 줍니다. 이 모든 과정이 완료되었다면 글에 삽입하기를 눌러주면 모든 과정이 끝납니다.

이미지를 추가 후 링크까지 함께 붙여주면 상단 이미지와 같이 멋진 이미지 사진이 들어간 내부, 외부 링크가 완성됩니다.
디자인에 자신 있는 분들이라면 보다 더 자극적인 느낌으로 클릭하고 싶은 링크 이미지를 만들어 보면 좋을 것 같습니다.
이미지 링크로 체류시간 UP
최근 많은 티스토리 블로거 분들께서 워드프레스를 추가적으로 운영하고 계시는데요. 기존 티스토리의 사용자 친화적인 인터페이스와 다른 워드프레스를 접하면 조금 어려울 수 있습니다.
하지만 워드프레스는 다양한 종류의 플러그인을 통해 더 디테일한 표현이 가능하다는 장점이 있습니다. 조금씩 공부하며 워드프레스의 속성에 대해 알아나가 보면 좋을 것 같습니다.

또한 처음 이야기 드린 SEO(검색엔진 최적화)를 위해서도 내부, 외부 링크를 적극적으로 활용해 주고, 이미지를 함께 추가해 방문자의 체류시간을 높여 보았으면 좋겠습니다.



