티스토리 블로그 작성 시 깔끔한 목차 구성은 사용자에게 가독성을 높여줍니다. 또한 내부링크는 원하는 목록으로 빠르게 이동해 사용자가 한 번의 클릭 만으로 쉽게 정보를 얻게 해 줍니다. 이는 구글 SEO에도 부합합니다. 블로그 내에서 목차를 눌러 내부링크를 통한 이동과 html 소스를 서식에 저장 후 사용하는 방법을 알아보겠습니다.
목차

내부링크를 통한 목차 이동
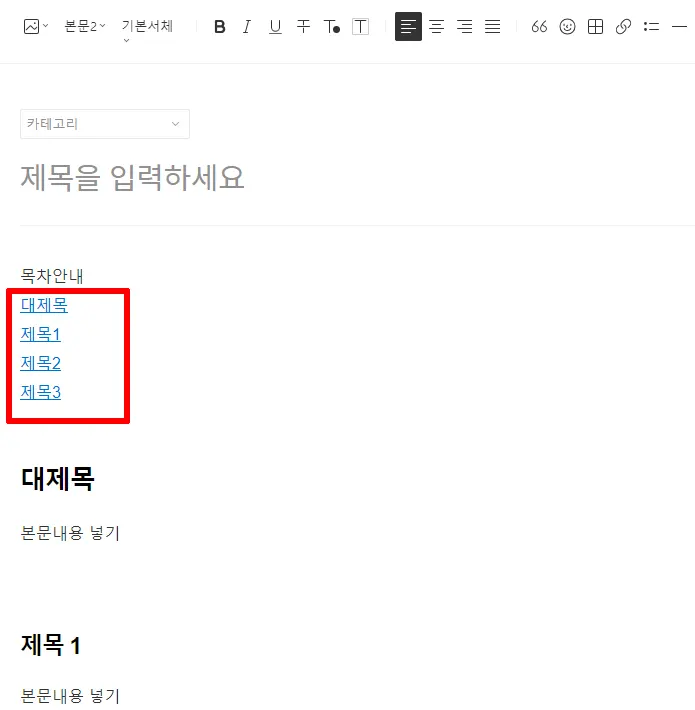
현재 보고 계시는 블로그 글에서 목차 아래의 목록을 클릭하면 원하는 내용으로 바로 이동할 수 있습니다. 블로그 내 본문글 특정 부분을 빠르게 찾게 해 주며, 사용자에게 가독성을 더욱 높여주는 기능입니다. 내부링크 기능을 잘 활용한다면 구글 SEO(검색엔진 최적화)에 도움이 되며 블로그 운영 시 더 많은 검색유입과 노출을 기대해 볼 수 있습니다.
html 소스 코드 가져가기
html 사용에 익숙하지 않은 블로거 분들의 경우, 하단의 코드블록의 html 소스를 복사해 주시기 바랍니다. 블로그 글 작성 시간도 부족한데 소스 코드까지 하나하나 신경 쓰다가 정작 글 작성에 소홀하게 됩니다. 소스 코드는 하단 코드 블록 html을 복사, 붙여 넣기를 통해 가져다 쓰세요.
<p data-ke-size="size16">목차안내</p>
<p data-ke-size="size16"><a href="#no0">대제목</a></p>
<p data-ke-size="size16"><a href="#no1">제목1</a></p>
<p data-ke-size="size16"><a href="#no2">제목2</a></p>
<p data-ke-size="size16"><a href="#no3">제목3</a></p>
<p data-ke-size="size16"> </p>
<h2 id="no0" data-ke-size="size26"><b>대제목</b></h2>
<p data-ke-size="size16">본문내용 넣기</p>
<p data-ke-size="size16"> </p>
<p data-ke-size="size16"> </p>
<h3 id="no1" data-ke-size="size23"><b>제목 1</b></h3>
<p data-ke-size="size16">본문내용 넣기</p>
<p data-ke-size="size16"> </p>
<p data-ke-size="size16"> </p>
<h3 id="no2" data-ke-size="size23"><b>제목 2</b></h3>
<p data-ke-size="size16">본문내용 넣기</p>
<p data-ke-size="size16"> </p>
<p data-ke-size="size16"> </p>
<h3 id="no3" data-ke-size="size23"><b>제목 3</b></h3>
<p data-ke-size="size16">본문내용 넣기</p>
<p data-ke-size="size16"> </p>
<p data-ke-size="size16"> </p>
서식을 이용해 저장하기

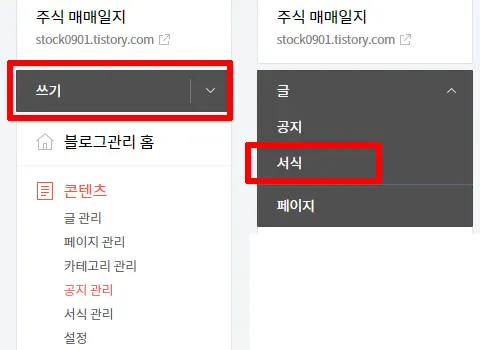
티스토리 블로그 내 '블로그관리 홈'으로 이동 후 '블로그관리 홈' 바로 위에 있는 '쓰기'를 누르면 '서식'을 찾을 수 있습니다. 서식을 눌러 이동하면 평소 티스토리 블로그 글 작성하는 창과 동일한 구조의 페이지가 열립니다.

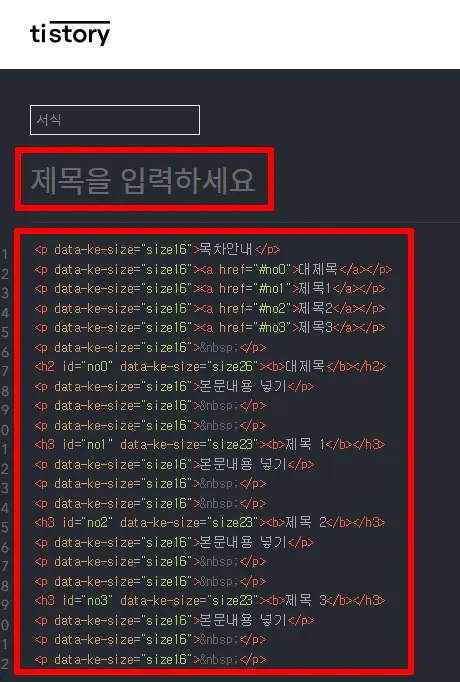
페이지 상단의 '기본모드'를 눌러 HTML로 변경해 줍니다. HTML로 변경하면 검은색 바탕의 페이지가 나오게 되는데 이곳에 html 소스 코드를 붙여 넣어줍니다. '제목을 입력하세요' 부분에는 자신이 알아보기 쉽게 원하는 제목을 넣어 주면 됩니다. 제목까지 넣었다면 하단의 '완료'를 누르면 서식이 저장됩니다. 저장이 완료되면 '서식관리 페이지'로 자동 이동하게 됩니다.
다양한 활용방법

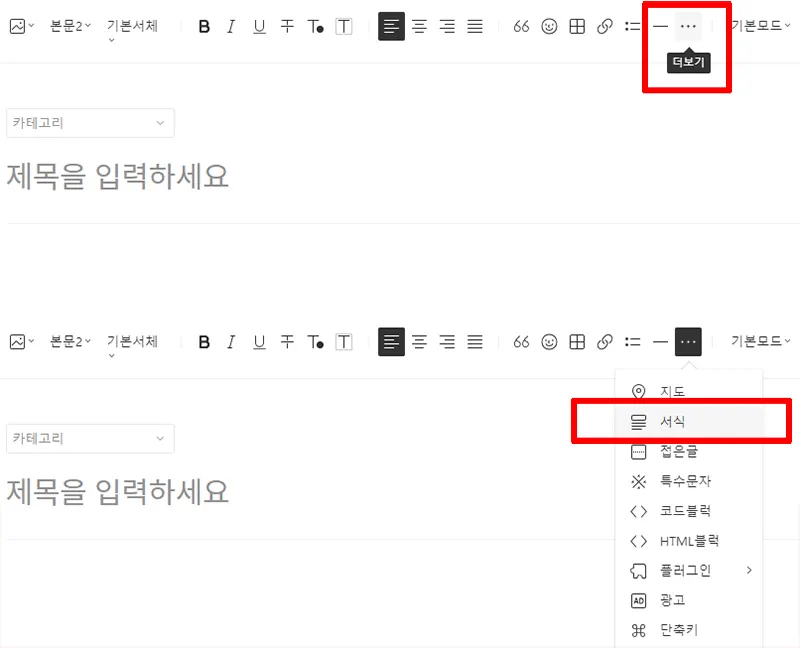
이렇게 저장된 서식을 불러와 블로그 포스트 할 때 사용 해 주면 복잡한 html을 매번 넣어줄 필요 없이 목차 이동을 간편하게 할 수 있습니다. 글 작성하기 전 서식을 불러오는 방법은 '글쓰기'로 이동 후 화면 상단의 '더 보기'를 누르면 '서식' 항목을 찾을 수 있습니다. '서식'을 누르면 이전에 저장했던 서식을 선택할 수 있습니다.

서식을 선택하면 위와 같이 글쓰기 창이 변경됩니다. 여기에서 대제목, 제목 1, 제목 2, 제목 3 부분을 수정해 원하는 내용으로 작성하면 보다 빠르고 간편하게 블로그 목차안내 부분의 내부링크로 이동할 수 있습니다. 예를 들어 헬스블로거라면 대제목 대신에 '아르기닌의 효능'으로 수정 후 제목 1에는 근육생성, 제목 2에는 다이어트 이런 식으로 수정해 작성하면 됩니다. 이 서식을 조금만 변형해도 블로그 주제에 맞춰 다양하게 활용 가능하기 때문에 글 작성 시 시간을 줄여주는 것은 물론 구글 SEO에도 도움이 됩니다.
간단하게 내부링크 활용한 목차 만들기
수익형 블로그 티스토리는 네이버 블로그와는 달리 html 소스 코드를 이용해야 하는 경우가 있어 초보 분들은 덜컥 겁부터 나는 게 사실입니다. 하지만 직접 html을 넣지 않고 기존 소스 코드를 잘 활용해 서식을 저장 후 사용하면 보다 편리하게 활용 가능합니다. 사용자에게는 높은 가독성을 전달하고 블로거에는 최적화된 SEO 구성에 도움이 되는 목차 내부링크를 쉽게 사용해 보셨으면 좋겠습니다.



