티스토리 블로그 운영하며 구글 애드센스 수익을 높이기 위해 본문 링크를 넣어야 합니다. 버튼식 링크 연결은 가독성도 높이고 사용자에게 클릭을 유도하기 좋아 많은 분들이 사용하는데요. 티스토리 버튼 만드는 방법과 서식 설정을 통해 링크 사용을 더 간편하게 하는 방법 함께 알려드립니다.
티스토리 버튼 만드는 방법

티스토리 본문 내 링크 삽입 할 때, 사용자에게 자연스러운 클릭을 유도하기 위해 사용하는 버튼형 링크 만드는 방법 알려드립니다.
보기에 어려워 보여도 실제 전혀 어렵지 않게 설정할 수 있으니 천천히 따라 해 보기 바랍니다.
한번 설정하면 이후로는 편하게 원하는 장소 버튼 삽입 가능하니 꼭 사용해 보세요 ^^
- 티스토리 버튼 만드는 방법
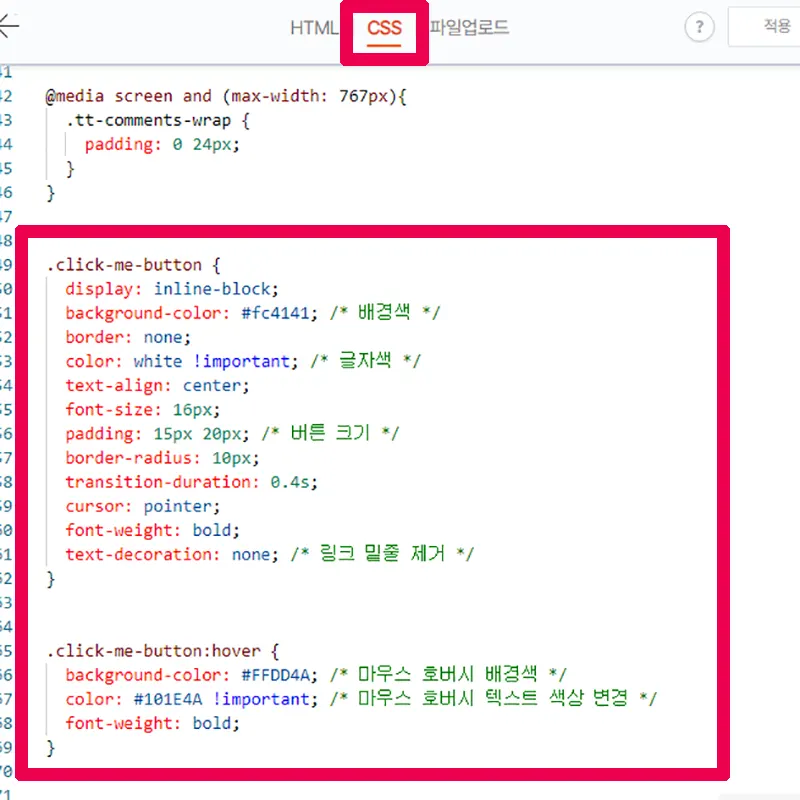
1. html 코드와 css 코드 적용해, 만드는 방법입니다.

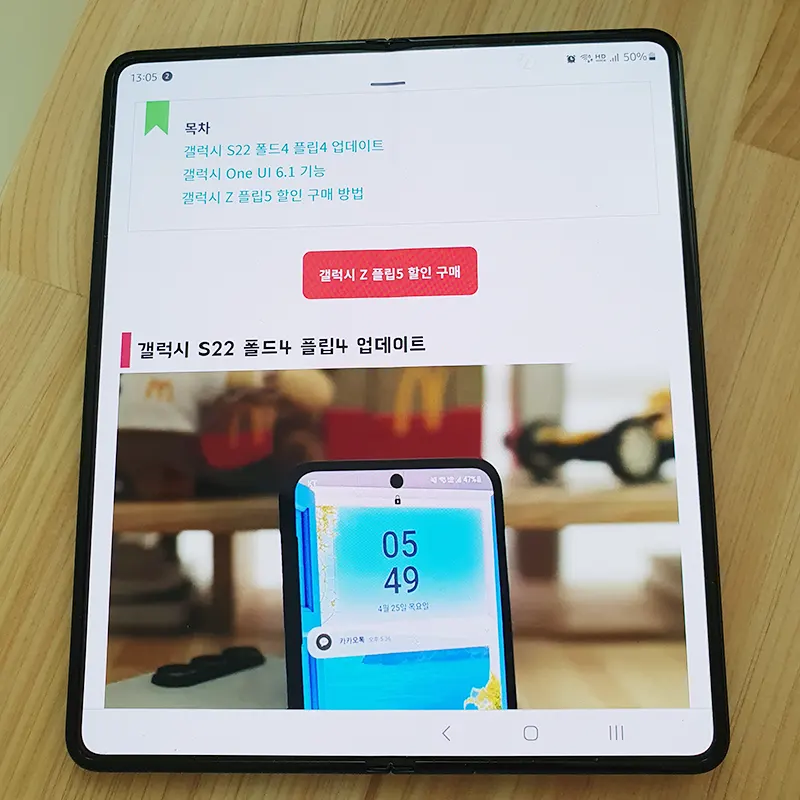
2. 상단 이미지는 css 코드 적용한 모습으로, 한번 설정하면 이후에는 html 코드만으로 원하는 위치 버튼 삽입 가능합니다.
css 적용할 코드는 하단 파일 다운로드 후, css 편집으로 이동 해 적용하면 됩니다.


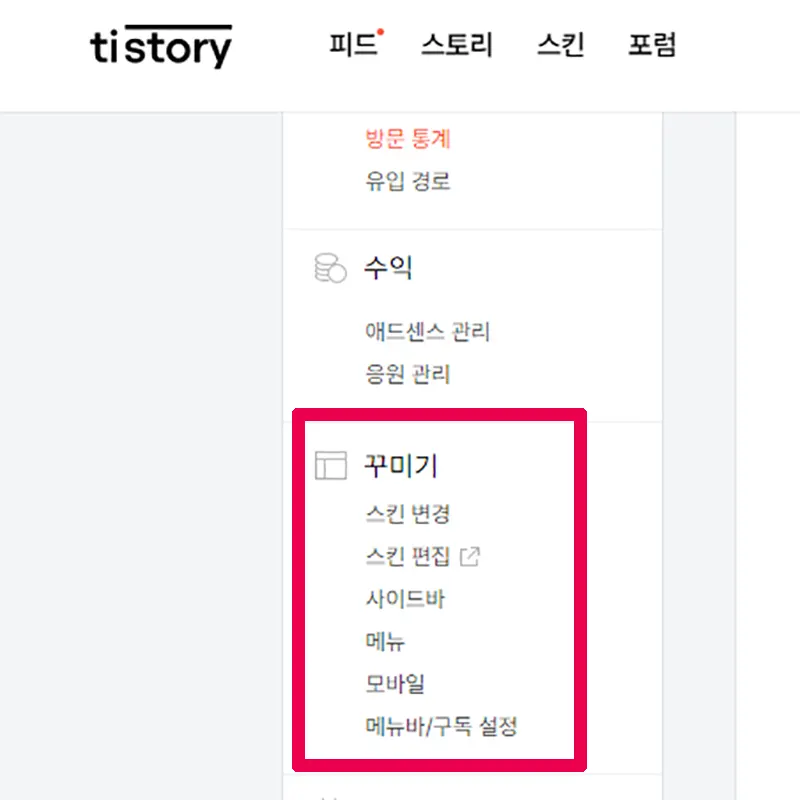
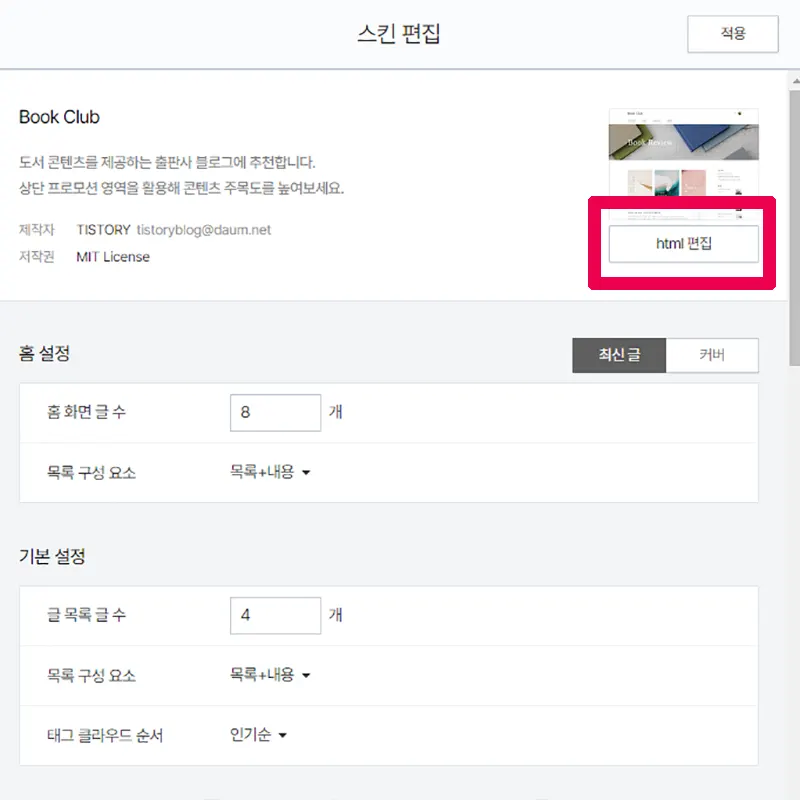
3. 티스토리 블로그관리 홈> 꾸미기> 스킨 편집> html편집으로 이동합니다.

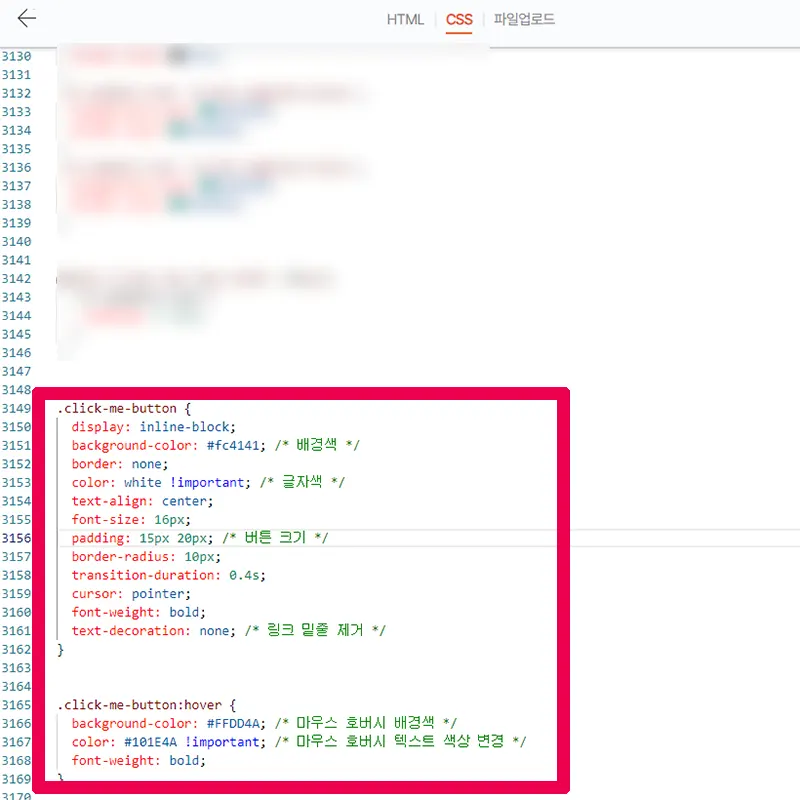
4. css 선택하고 스크롤 내려, 다운로드 한 파일의 코드 복사 후 붙여 넣기 해줍니다.

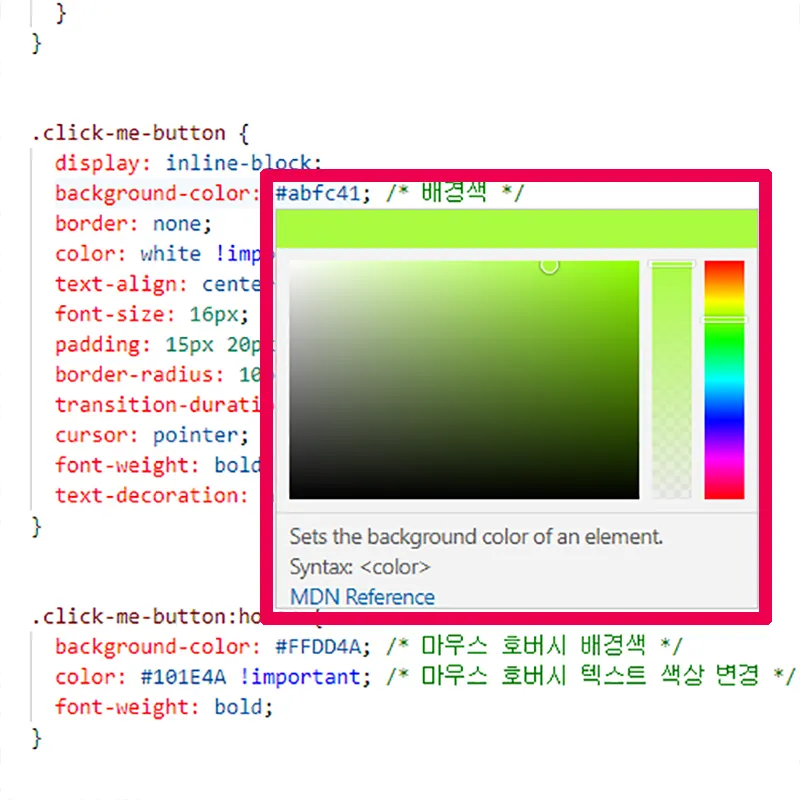
5. 버튼 노출되는 색상과 텍스트 색은 직접 수정해서 사용할 수 있습니다. css 코드 배경색과 글자색 부분 마우스 커서 닿으면 색상 수정 가능합니다.
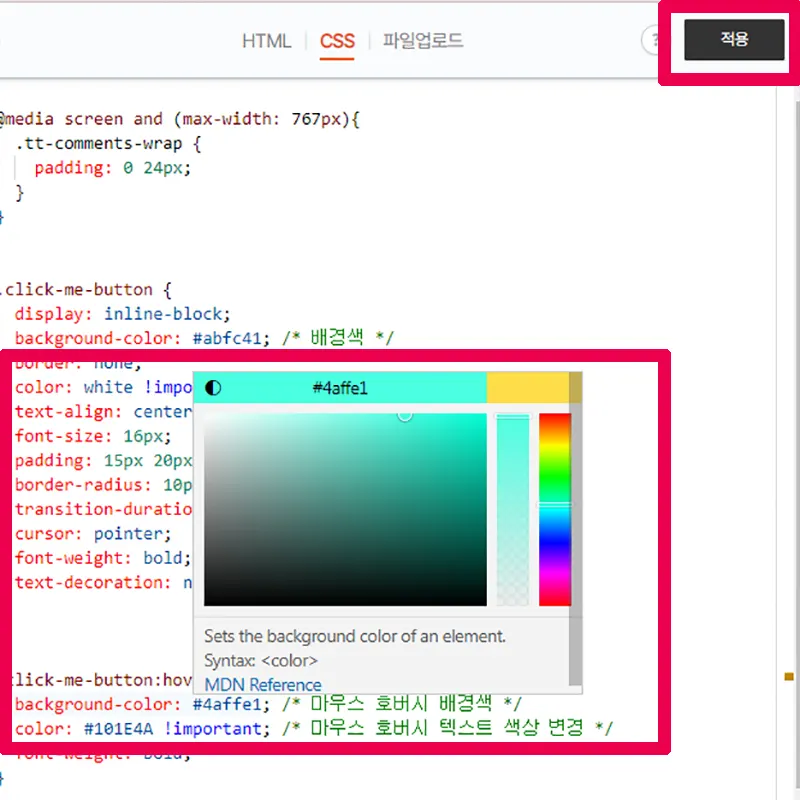
또는 원하는 색상 있다면 직접 색상표 입력해도 됩니다. 색상 수정했다면 상단 우측 적용 버튼 눌러야 변경 사항 반영되니 잊지 말고 저장하기 바랍니다.

6. 버튼 클릭하면 변하는 색상과 텍스트도 수정 가능합니다. click me button:hover 호버시 배경색, 텍스트 색상 부분 수정하고 적용해 주면 됩니다.
티스토리 버튼 본문 삽입 방법
티스토리 버튼 만들었다면 실제 사용해야 합니다. 본문 삽입하는 방법입니다.
1. css 코드 설정했다면 이제 하단 파일 다운로드 받아 html 코드를 본문에 삽입해야 합니다.

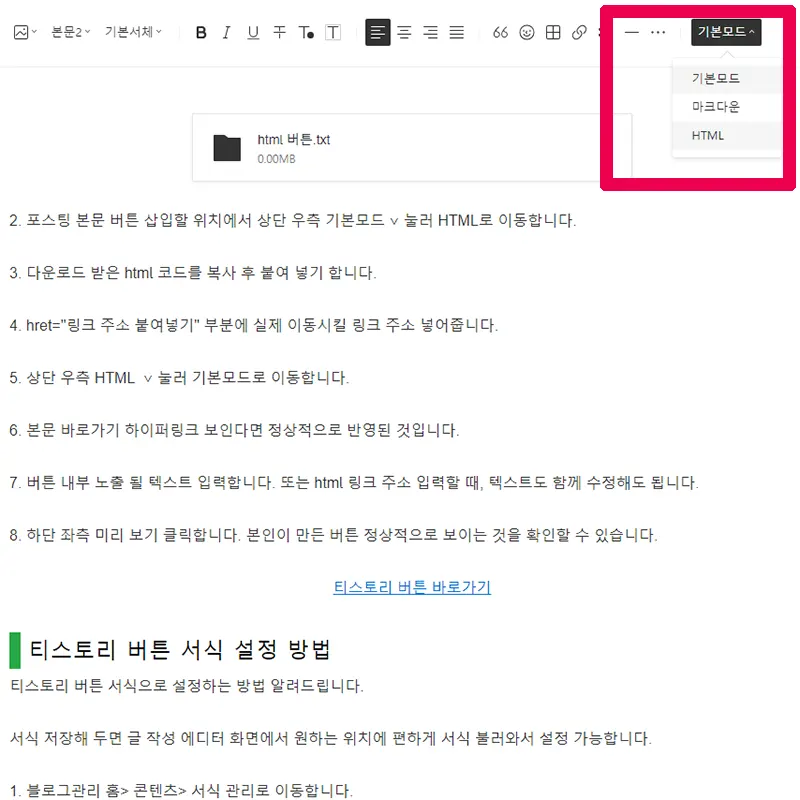
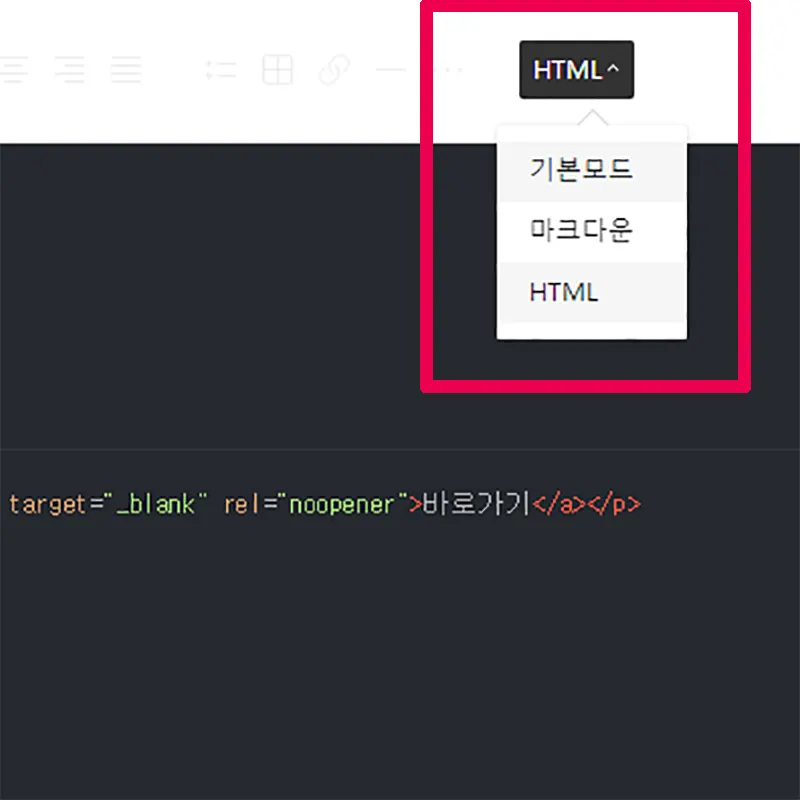
2. 포스팅 본문 버튼 삽입할 위치에서 상단 우측 기본모드 ∨ 눌러 HTML로 이동합니다.

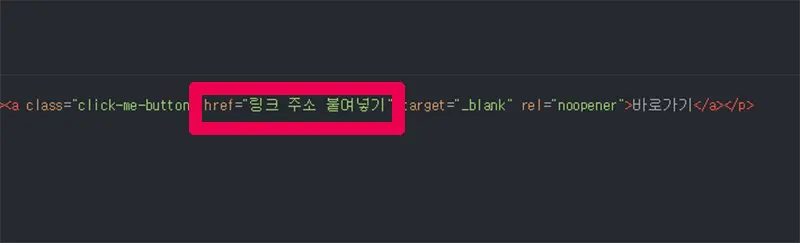
3. 다운로드 받은 html 코드를 복사 후 붙여 넣기 합니다.
4. href="링크 주소 붙여넣기" 부분에 실제 이동시킬 링크 주소 넣어줍니다.

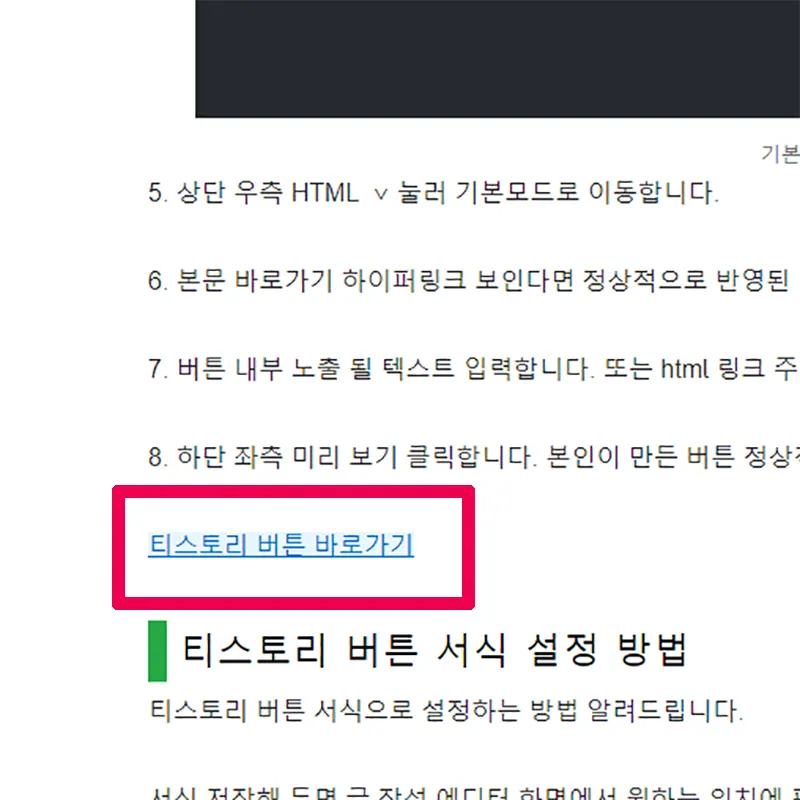
5. 상단 우측 HTML ∨ 눌러 기본모드로 이동합니다.

6. 본문 바로가기 하이퍼링크 보인다면 정상적으로 반영된 것입니다.
7. 버튼 노출 될 텍스트 입력합니다. 또는 html 링크 주소 입력할 때, 텍스트도 함께 수정해도 됩니다.

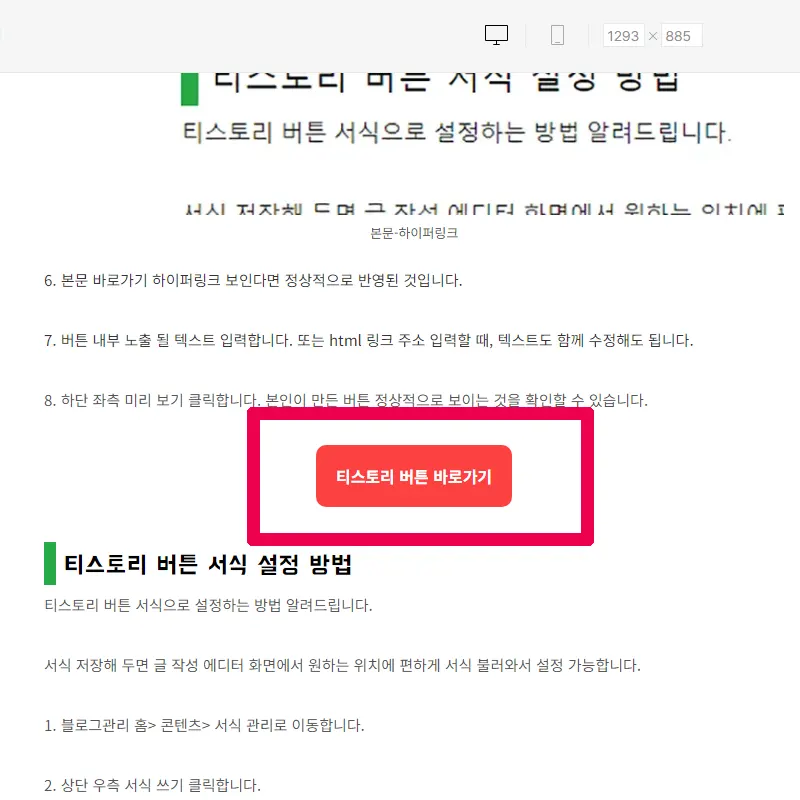
8. 하단 좌측 미리 보기 클릭합니다. 본인이 만든 버튼 정상적으로 보이는 것을 확인할 수 있습니다.
티스토리 버튼 서식 설정 방법
티스토리 버튼 서식으로 설정하는 방법 알려드립니다.
서식 저장해 두면 글 작성 에디터 화면에서 원하는 위치에 편하게 버튼 불러와서 사용 가능합니다.

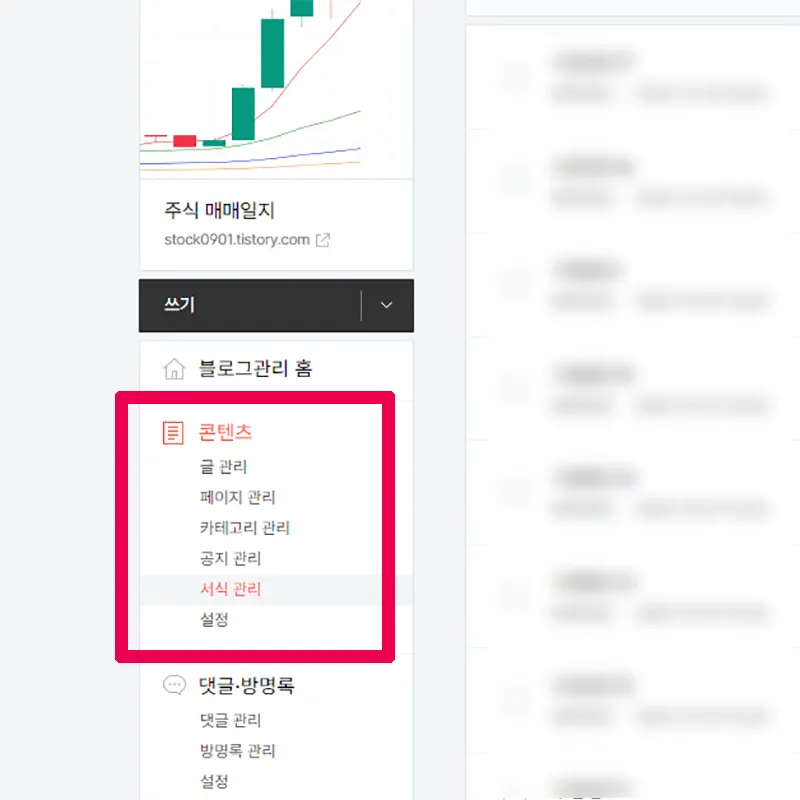
1. 블로그관리 홈> 콘텐츠> 서식 관리로 이동합니다.
2. 상단 우측 서식 쓰기 클릭합니다.

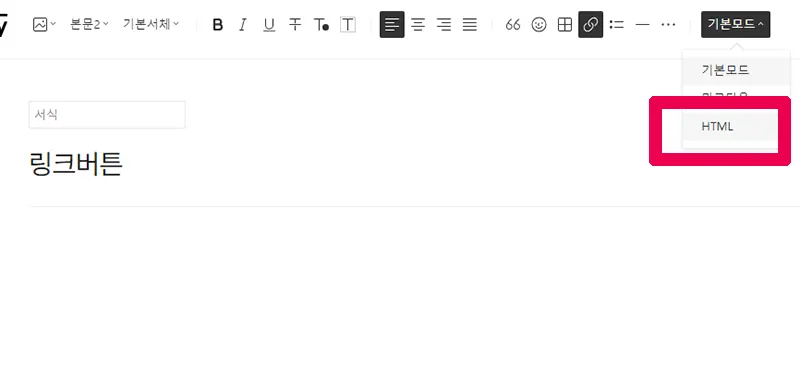
3. 제목 입력하고 상단 우측의 기본모드 ∨ 눌러 HTML로 이동합니다.

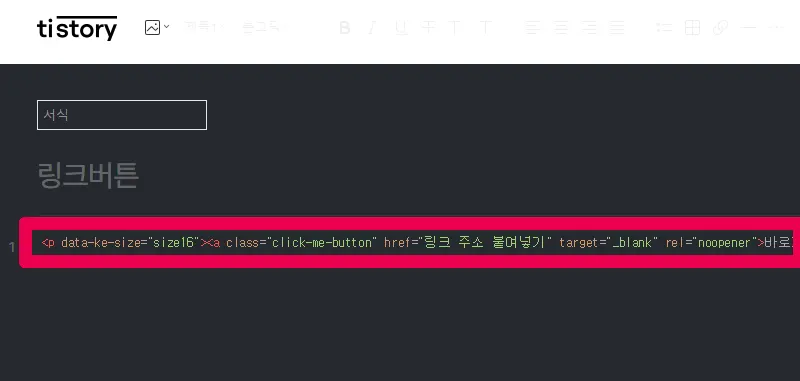
4. html 버튼 코드 복사 붙여 넣기 합니다.
html 코드 중간 부분 target="_blank" 삭제하면 사용자가 버튼 클릭 시, 새로운 페이지가 열리지 않고 현재 페이지에서 링크 이동됩니다.
현재 페이지에서 새로운 링크 열리는 것을 원하는 분들은 target="_blank" 삭제하고 이용하기 바랍니다.
5. 상단 우측 HTML ∨ 눌러 기본모드로 이동합니다.

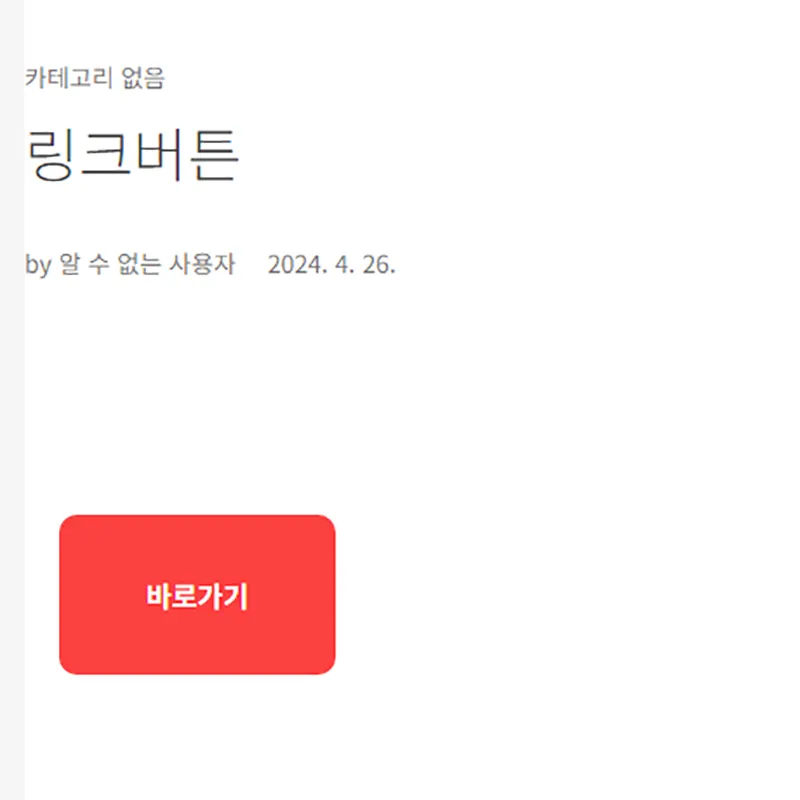
6. 하이퍼링크 생성되어 있다면 정상적으로 반영된 것입니다. 미리 보기 눌러 확인해 봅니다.
7. 하단 우측 완료 버튼 눌러 서식 저장합니다.
에디터 화면에서 원하는 위치로 언제든지 버튼 서식 불러와 사용 가능합니다.
티스토리 링크 버튼 사용하기

티스토리 본문 링크 연결을 버튼으로 노출하는 방법 소개드렸습니다.
직접 버튼 만들어 실제 사용하는 방법 알려드렸는데요. css 코드 적용하고 원하는 위치에 html 코드 삽입하면 버튼 링크 사용하기 좋습니다.
또한 html 코드 서식으로 만들어두면 더 편하고 간단하게 티스토리 링크 버튼 사용할 수 있습니다.
보는 것만큼 어렵지 않으니 천천히 따라 하며, 적용해 보기 바랍니다.
※ 티스토리 블로그 관련 더 궁금한 분들은 하단 포스팅 함께 확인해 주세요 ^^
티스토리 블로그 다음 검색 누락 문의하기
티스토리 블로그 운영하며 처음으로 다음 검색 누락이 발생했습니다. 올해 6월에 시작해, 지금까지 포스팅 발행하며 처음 경험한 누락으로 당황했습니다. 발행한 포스팅 키워드, 카테고리 등 기
stock0901.tistory.com
구글 애드센스 수동광고 서식 설정 방법
구글 애드센스 수동광고는 자동광고처럼 글 발행 시, 페이지 내에 콘텐츠 퀄리티에 따라 자동으로 설정되지 않습니다. 적절한 위치에 매번 HTML 모드에서 하나씩 수동광고 코드를 넣어줘야 합니
stock0901.tistory.com



