워드프레스 블록 편집기 사용이 어색해, 클래식 편집기 사용하는 분들 계실 텐데요. 기존 글 링크 또는 외부 링크 삽입하면 하이퍼링크 표시가 안 돼서 클릭률이 현저히 낮습니다. 워드프레스 클래식 편집기로 티스토리처럼 버튼 링크 사용할 수 있는 간단한 방법 알려드립니다.
워드프레스 버튼 만들기

워드프레스 클래식 편집기 사용 시, 버튼 만들기 방법입니다.
사용할 버튼 먼저 만들어야 합니다. 플러그인 사용해도 되지만, 간단하게 버튼 만들 수 있는 사이트에서 편하게 코드만 가져오겠습니다.

1. 버튼 만드는 사이트로 이동해, 원하는 디자인의 버튼 선택합니다.

2. 버튼 하단 Get Code 클릭해, 코드 복사합니다. 이때, 코드 상단 < a href 시작하는 첫 줄을 제외하고 복사합니다.
워드프레스 CSS 코드 적용
워드프레스 블로그에 방금 만들었던 버튼 코드를 적용해야 합니다.

1. 워드프레스 접속하고 왼편 메뉴 디자인> 추가 CSS로 이동합니다.
2. 사용하는 테마의 CSS 코드 입력하는 곳으로, 티스토리 html 편집에서 CSS 편집과 동일한 화면입니다.
복사한 버튼 코드를 붙여 넣기 합니다.

3. 코드 맨 위. myButton { → . button으로 수정합니다. 클래식 편집기에서 버튼 사용 할 때, 입력 편하게 대문자 없이 소문자로만 변경합니다.
4. 버튼 사이즈 조정도 가능합니다. 위 사진의 font-size 숫자와, padding 숫자를 수정합니다.
5. 버튼 내부 글자 가운데 위치 정렬을 위해, text-shadow 아래 'text-align: center;' 입력해 줍니다.

여기까지 했다면 상단 발행함 버튼 눌러 저장합니다. 워드프레스 CSS 버튼 적용됩니다.
워드프레스 클래식 편집기 버튼 사용
워드프레스 클래식 편집기 화면으로 돌아갑니다.

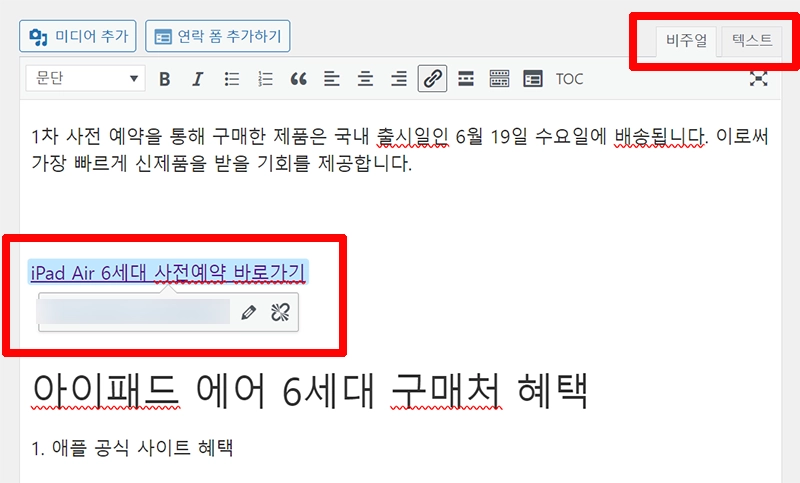
1. 작성 중인 글에 버튼 넣을 위치 확인하고 먼저 링크 삽입합니다.
2. 클래식 편집기 상단 비주얼/텍스트 탭에서 텍스트로 이동합니다.

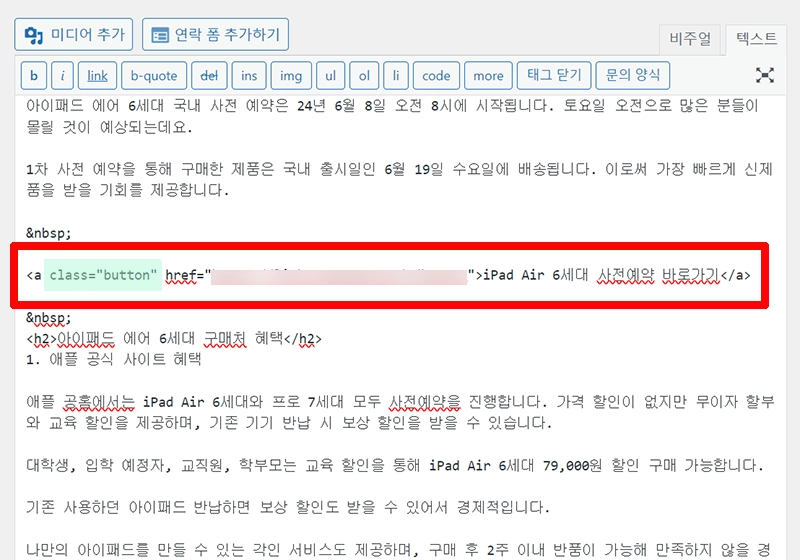
3. <a href="링크주소"> 텍스트 </a> 방금 삽입한 링크코드가 보입니다. 맨 앞부분 a href 사이에 class="button" 입력합니다.
4. < a class="button" href="링크주소"> 텍스트 </a> 입력되면 버튼 사용 완료입니다.
클래식 편집기로 작성할 때, 본문 버튼 링크 삽입은 매번 동일하게 진행하면 됩니다.

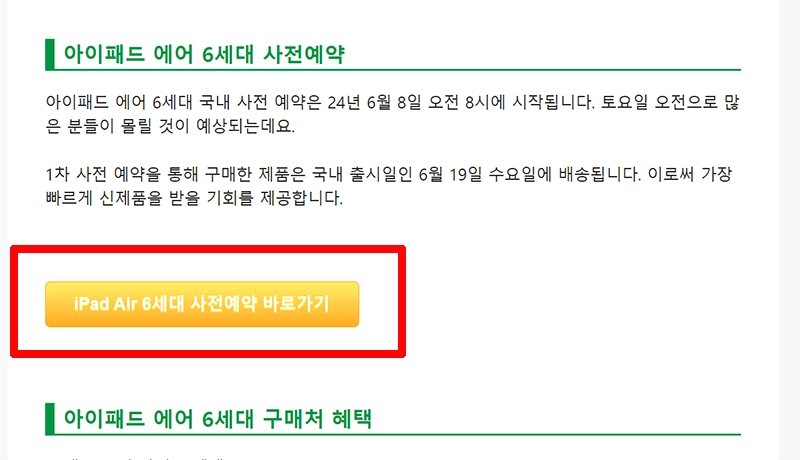
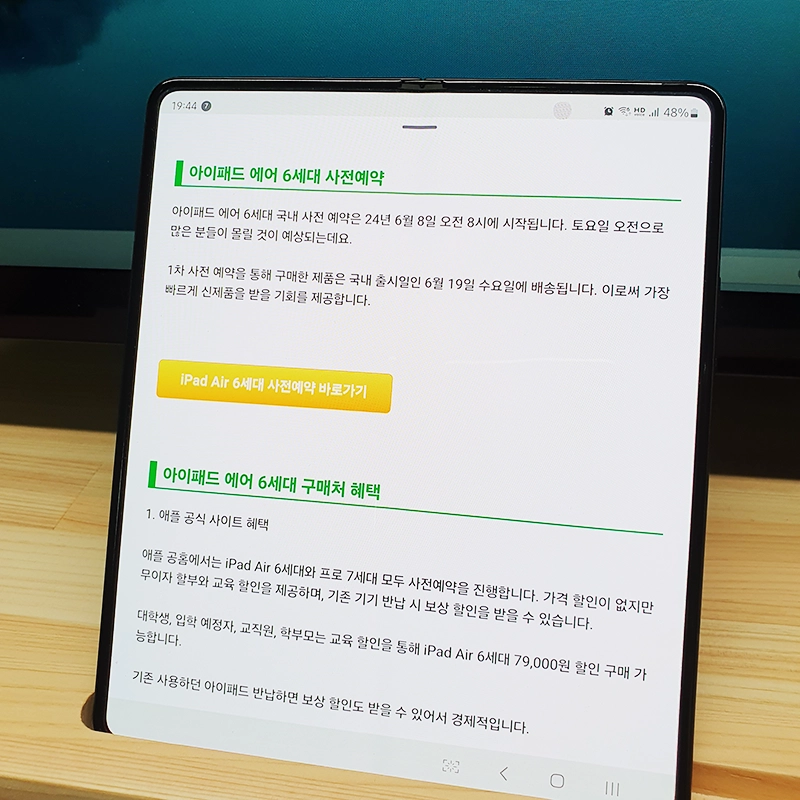
다시 비주얼로 돌아오면 텍스트만 입력되어 있지만, 미리 보기 클릭하면 정상적으로 버튼 링크 적용된 것을 확인할 수 있습니다.
워드프레스 버튼 링크

워드프레스 클래식 편집기 사용하는 분들 쉽고 간단하게 버튼 링크 사용하는 방법 소개드렸습니다.
1. 버튼 코드 CSS 적용
2. 본문 글 작성 할 때 링크 삽입
3. 텍스트로 이동해, 코드에 class="button" 입력
워드프레스 실제 사용된 버튼 링크 모습이 궁금하다면 이동해서 확인해 주세요.




80퍼센트님의
글이 좋았다면 응원을 보내주세요!
이 글이 도움이 됐다면, 응원 댓글을 써보세요. 블로거에게 지급되는 응원금은 새로운 창작의 큰 힘이 됩니다.
응원 댓글은 만 14세 이상 카카오계정 이용자라면 누구나 편하게 작성, 결제할 수 있습니다.
글 본문, 댓글 목록 등을 통해 응원한 팬과 응원 댓글, 응원금을 강조해 보여줍니다.
응원금은 앱에서는 인앱결제, 웹에서는 카카오페이 및 신용카드로 결제할 수 있습니다.