
작지만 SEO에 강한 파비콘 블로거라면 필수!
파비콘은 웹사이트를 대표하는 작은 그래픽 아이콘입니다. 아주 작은 사이즈(16X16픽셀)여서 많은 분들께서 티스토리 블로그 초기 세팅하실 때 무시하고 등록하지 않은 상태로 진행하는 경우가 많습니다. 하지만 구글 SEO 최적화를 위해서 파비콘은 필수로 등록해 주셔야 합니다. 수익형 블로그는 글의 퀄리티도 중요하지만 SEO 최적화를 필수적으로 잘해야 더 높은 수익을 가져다주기 때문입니다.
검색엔진이 좋아하는 파비콘?
파비콘을 등록한 경우 구글의 검색엔진에서 크롤링(Crawling) 시 더 쉽게 식별이 가능하고 색인화할 수 있습니다. 이는 블로거가 작성한 글의 최종 목표인 구글 사용자에게 노출시켜 내 글을 읽게 만드는 과정을 보다 빠르게 진행시켜 줍니다. 또한 사용자는 차별화된 파비콘 이미지를 통해 브랜딩화된 블로그 느낌을 받게 되며 전문성, 신뢰성을 전달받을 수 있습니다. 실제 파비콘을 등록하기 전, 후 통계적으로 약 20%의 검색 트래픽 증가와 15%의 이탈률 감소에 대한 연구자료가 있을 만큼 파비콘 등록은 SEO에 큰 도움이 된다고 볼 수 있습니다.
파비콘 만드는 방법

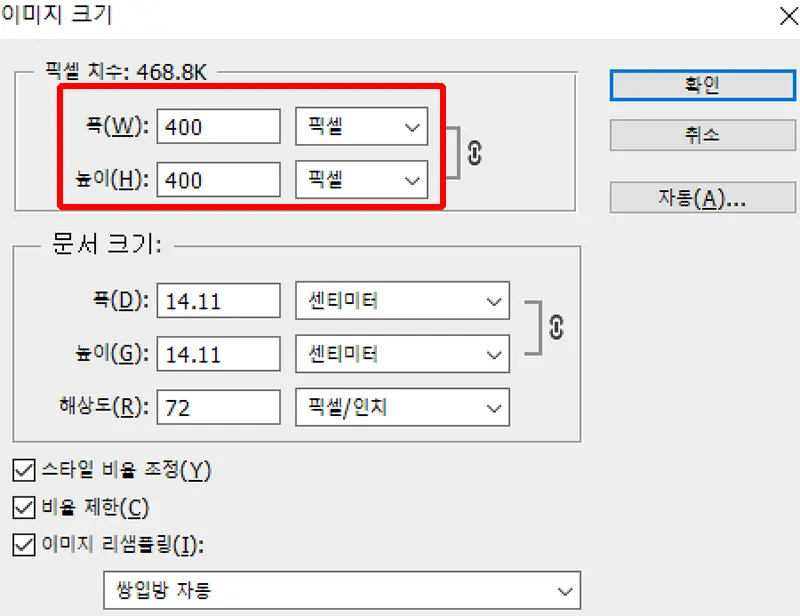
파비콘을 만드는 방법은 어렵지 않습니다. 포토샵을 통해 만드는 방법을 소개드리도록 하겠습니다. 포토샵 창을 켠 후 사이즈를 선택해 줍니다. 저의 경우 이미지 크기는 폭 400픽셀 높이 400픽셀로 선택 후 작업 하였습니다. 사이즈는 폭(가로), 높이(세로)가 동일해야 합니다. 향 후 포토샵을 통해 사이즈 조정이 가능하고 나중에 아이콘과 같이 다른 곳에 함께 사용할 때를 대비해 크기를 크게 세팅했습니다.

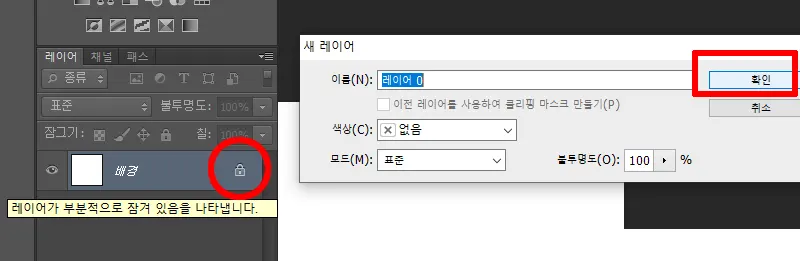
400픽셀 X 400픽셀 선택 후 레이어가 생성되면 우측의 배경 옆의 자물쇠 부분(빨간 동그라미)을 두 번 클릭해 줍니다. 레이어가 잠겨 있는 것을 풀어주기 위함이며, 클릭 후 새 레이어 창이 뜨면 확인(빨간 네모 박스)을 눌러 줍니다.

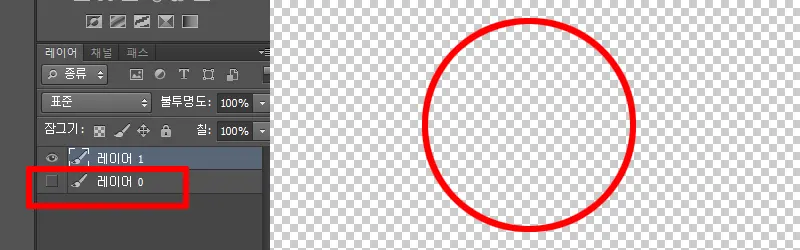
레이어의 잠금이 풀렸다면 새 레이어를 하나 추가 해 줍니다. 그 이후 기존 잠금을 풀어준 레이어 앞에 눈모양을 눌러(빨간 네모 박스) 보이지 않게 해 줍니다. 그러면 바탕화면 없는 모습(빨간 동그라미)이 나타나게 됩니다. 이 과정을 하는 이유는 향 후 배경이 없는 png파일로 저장하기 위해서입니다.

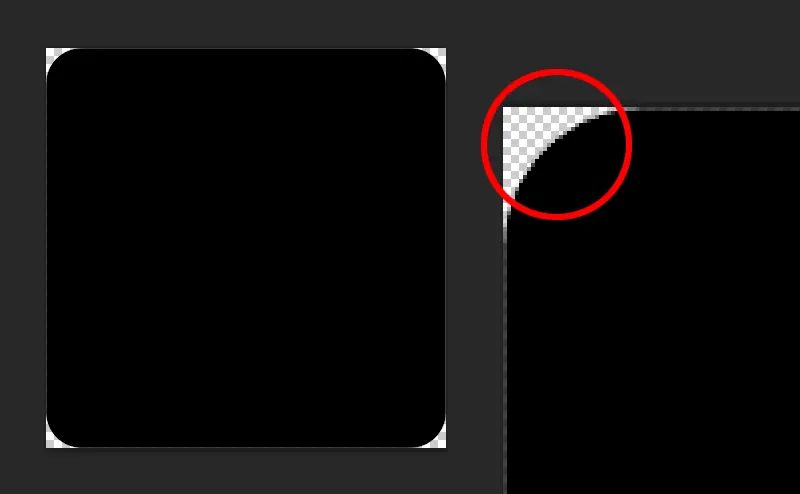
이제 또 다른 레이어를 만들어 파비콘 디자인을 해 봅니다. 저는 우선 테두리를 만들어 주었습니다. 모서리가 둥근 사각형 모양을 만들어 주기 위해 새 레이어를 만든 후 폭 400px 높이 400px 반경 20px로 세팅해 만들었습니다. 이미지 오른쪽이 확대한 모습인데 이렇게 뒷부분은 투명으로 처리되기 때문에 웹에 올렸을 때 엣지 있는 느낌을 살릴 수 있어 선택했습니다. 일반적으로 파비콘의 백그라운드 디자인 부분을 저처럼 둥근 사각형 또는 원형으로 표현하는 경우가 많습니다. 구글의 경우 현재 파비콘 디자인이 원형으로 되어 있습니다. 블로거 개인의 취향에 맞게 디자인 작업을 진행해 주시면 됩니다.

모서리가 둥근 사각형 위에 다시 레이어를 추가해 제 블로그에 어울리는 디자인을 작업 후 파비콘 디자인을 완성했습니다. 글의 서두에서도 이야기드린 대로 파비콘은 블로그 브랜딩에 큰 도움이 되기 때문에 자신이 운영하는 블로그 색깔에 맞춰 디자인해 주시면 사용자의 입장에서 더 신뢰감을 가지게 되는 요소가 됩니다.
저는 주로 금융, 경제, 주식을 다루는 블로거여서 현재 서브 채널로 함께 운영 중인 'bullstock'이라는 워드프레스와 통일성 있게 브랜딩 하기 위해 영문 B와 S를 강조해 디자인하였습니다. 파비콘은 사용자에게 워낙 작게 보이기 때문에 가능하면 복잡하고 세밀하게 표현하는 것보다 가시성을 강조해 주는 것이 좋습니다.

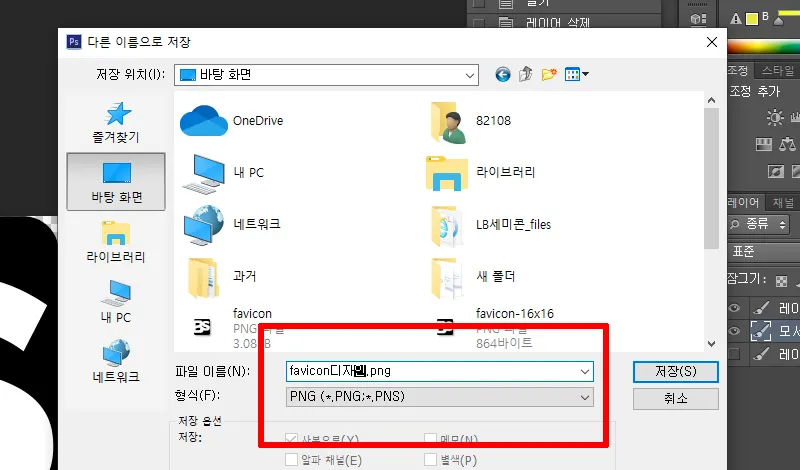
처음 작업할 때 폭과 높이를 400픽셀로 작업해 주었기 때문에 작은 파비콘 사이즈에 맞춰 저장하기 전에 폭과 높이를 32픽셀로 수정 후 저장 해 주었습니다. 단축키로 alt키를 누른 상태에서 i버튼을 두 번 눌러주시면 이미지 크기를 조정할 수 있는 창이 뜨고 거기에 폭과 높이를 32로 설정해 주시면 됩니다. 이제 완성된 디자인을 파일 형식 PNG로 저장해 줍니다.
파비콘 PNG파일을 ICO파일로 변환
티스토리에 파비콘을 적용하기 위해서는 파일 형식을 ico로 만들어 주어야 하기 때문에 변환해 주는 사이트를 이용해 ico파일로 만들어 주도록 하겠습니다. 하단 링크에 있는 사이트를 방문하시면 png파일을 ico 파일로 간편하게 변환하실 수 있습니다.
https://convertio.co/kr/png-ico/
PNG ICO 변환 (온라인 무료) — Convertio
png 파일(들) 업로드 컴퓨터, Google Drive, Dropbox, URL에서 선택하거나 이 페이지에서 드래그하여 선택해 주세요.
convertio.co

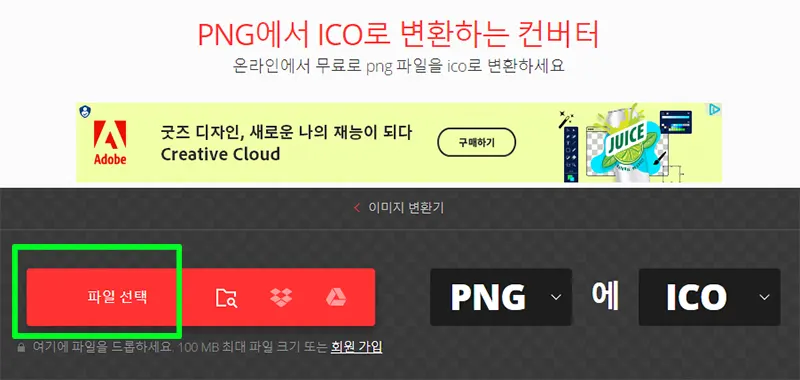
해당 사이트로 이동하면 상단 이미지와 같은 창이 뜨는데 '파일 선택'을 눌러 포토샵에서 만든 png파일을 첨부해 주면 됩니다. 간편하게 ico파일을 다운로드하여 티스토리 블로그에 적용해 보실 수 있습니다.

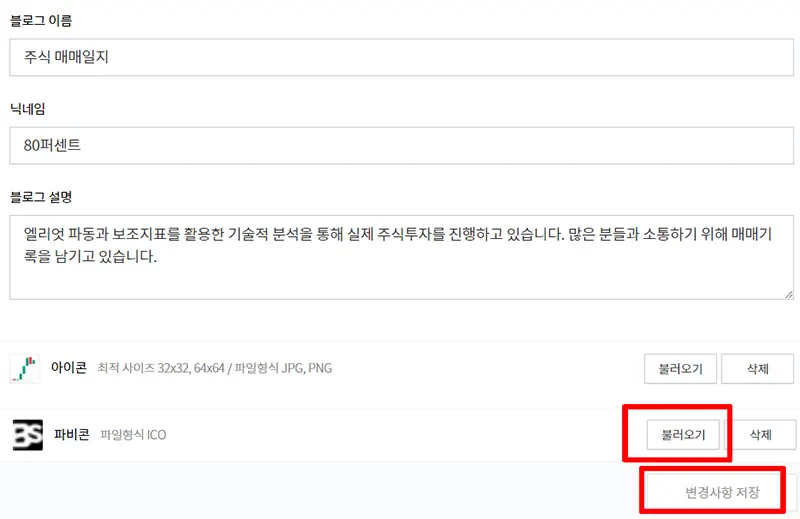
블로그 관리 홈 메뉴에서 관리 - 블로그를 선택하면 블로그 설정으로 이동합니다. 스크롤을 내리면 블로그 이름, 닉네임, 블로그 설명, 아이콘, 파비콘이 순서대로 나오는 것을 확인하실 수 있습니다. 파비콘 옆의 '불러오기'를 클릭 후 ico로 변환된 파일을 업로드해 주시고 '변경사항 저장'을 눌러주시면 파비콘 등록 과정이 마무리됩니다.
별도의 html을 사용하지 않고 적용할 수 있어서 티스토리 블로그는 타 블로그보다 편하게 파비콘을 등록할 수 있었습니다. 간혹 파비콘 등록 후 웹에 적용되지 않는 분들이 계시는데 그 경우 대처 방법에 대해서는 다음 포스팅에서 심도 있게 다루도록 하겠습니다.
수익형 블로거라면 SEO 최적화 작은 부분까지 꼼꼼히
비록 웹에서 보이는 비중이 작기 때문에 파비콘에 대해 간과하고 넘어가는 블로거 분들이 많이 계십니다. 하지만 파비콘을 통해서 구글 SEO 최적화에 한발 더 다가설 수 있다면 쉽게 지나치기 어렵습니다. 특히, 좋은 글을 잘 작성하고도 구글에 노출이 되지 않아 좋은 글이 사용자에게 전달되지 않는다면 블로거 자신에게도 아쉬운 부분입니다. 파비콘은 구글 검색엔진에서 식별에 유리하고 사용자에게는 내 블로그가 더 전문성 있는 블로그로 보일 수 있기 때문에 이제라도 꼼꼼히 챙겨 보셨으면 좋겠습니다.



